
小さな時短術を積み重ねて時間を作ろう
今回も教員ハックシリーズです。時短術としてのスクリーンショットの活用方法を紹介します。
スクリーンショットのやり方
スクリーンショットとは、今見ているパソコンの画面を画像化すること、いわゆるスクショと呼ばれる動作です。スマホとかで経験されたことがあるのではないでしょうか。やり方は次の通り。
Windows
Windows + Print Screenキー (全画面)
Windows + Shift + Sキー (範囲を設定する場合)
Mac
command + shift(⬆️マーク) + 3 (全画面)
command + shift(⬆️マーク) + 4 (範囲を設定する場合)
部分的にスクショできるのはありがたいですね。
スクリーンショットをどう生かすのか
学校現場でこのスクショをどう活用するのか。
それはズバリ、マニュアルやチュートリアルを作成するときです。
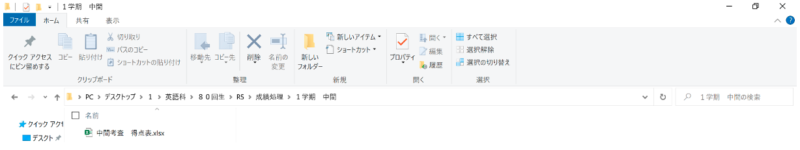
例えば、「特定のExcelファイルに考査の点数を入れてください」という案内。人数分を手書きで書くのは面倒だと思いながら、そのファイルがどこにあるのかを入力していたら地味に時間がかかった・・・
そういう経験ありませんか。そういうとき、フォルダからファイルまでどう辿り着くかをスクショでサクッと処理してしまいましょう。これで見た方は PC>デスクトップ>・・・とファイルまでのアクセスの手順が一発でわかります。

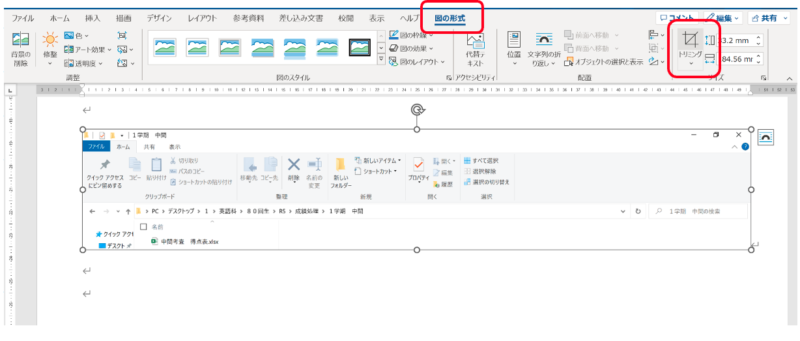
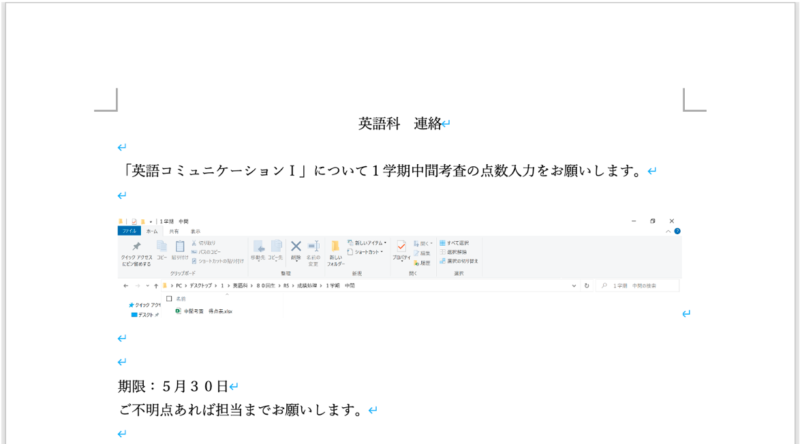
スクショした画像を案内に貼り付けましょう。ホーム、挿入・・・とあるリボンから図の書式設定を選び、トリミングを選択、必要な部分をトリミング。

完成です:)

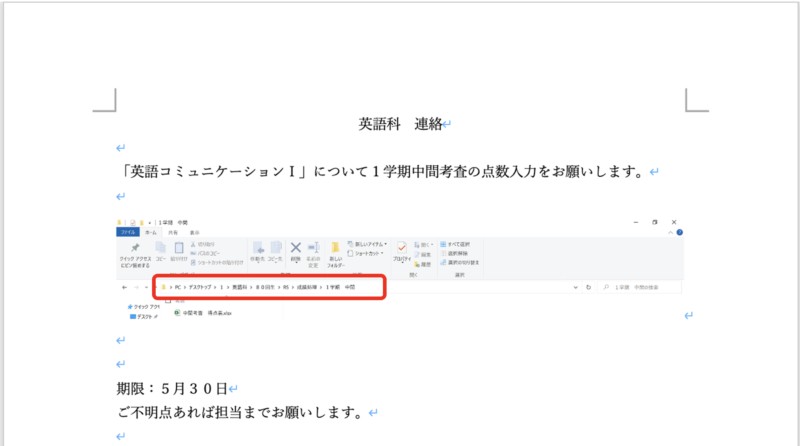
さらに見やすくするなら見てもらうところを囲っておけばバッチシです:)

他の場合も同じように活用できます。工数の多い動作や、複雑な動作はスクショに任せましょう!
最後に
いかがでしたか。今回はスクリーンショットをどう生かすのかという観点でお話ししました。
手順を拡散するときに見やすく作ろうとすると地味に時間が取られます。1回1回は小さな省略ですが、ストレスも少なく慣れてしまえば簡単で見やすいのでオススメです。
ぜひ活用してみてください。では。



コメント